Navigation
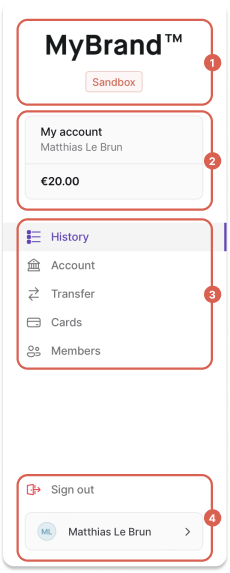
The primary navigation for the web banking app consists of four main sections:
- Partner logo and environment type.
- Account information, including account name, user name or email address, and balance.
- Application pages, namely History, Account, Transfer, Cards, and Members.
- Option to sign out and view your own user profile.

The elements displayed depend on the user's account membership and permissions, explained in detail in this documentation.
Section 1: Logo and environment

Section 2: Account information
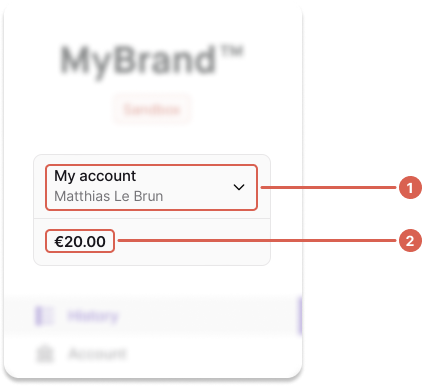
The account information section includes (1) the account name and user name, and (2) the account balance. Alternatively, only the email address might be displayed.

All are retrieved with the API, though visibility is determined by account membership permissions (an account membership is what binds a user to an account). For any user, query account memberships to see which accounts they can access.
Display the currently-selected account membership. When multiple account memberships are available, they should be accessible with a dropdown.
Based on canViewAccount permissions, display the following:
canViewAccount | Display |
|---|---|
true |
|
false(restricts access to the account membership property account) |
|
A user can be an account member without any permissions, even the permission to view the account. This account member won’t be able to access any account information, including the account ID.
Status tags
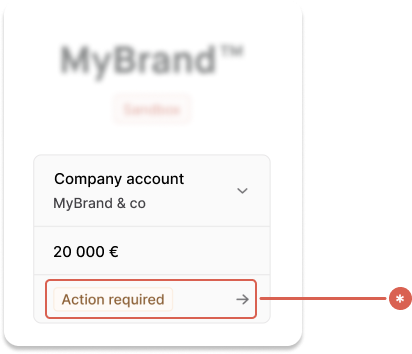
The account information section can also be used to share details about the user's identifications, documentCollectionStatus, and transactions.

We get the last relevant identification (the one matching the recommendedIdentificationLevel on the account membership).
| Status | Explanation | Tag |
|---|---|---|
identification is Pending | Identification verification is still processing | Pending |
identification is not Valid or Pending | Identification verification is at any stage of processing, but not completed | Action Required |
documentCollectionStatus is not Approved or PendingReview | If any account holder has missing or invalid documents (supportingDocumentCollections) | Action Required |
documentCollectionStatus is PendingReview | If any account holder has documents being reviewed (supportingDocumentCollections) | Pending |
transactions total is 0 | For individual account holders only | Action Required |
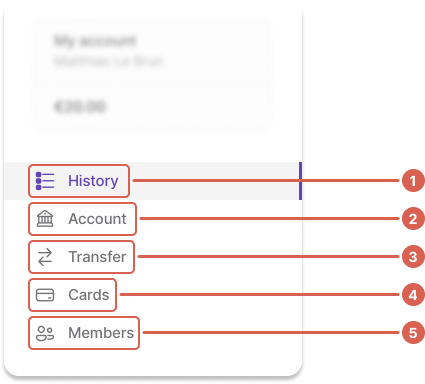
Section 3: Application pages
Pages are visible based on account membership permissions.

| Page | Rules |
|---|---|
| History (1) | Visible if membership.canViewAccount is true |
| Account (2) | Visible if membership.canViewAccount is true |
| Payments (3) | Visible if all match:
|
| Cards (4) | Visible if either match:
|
| Members (5) | Visible if all match:
Display a notification alert (often a small, red circle) if the account has at least one membership with the status BindingUserErrorStatus. |
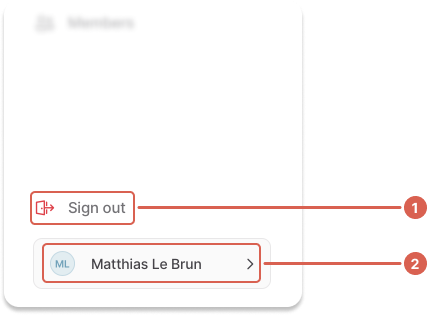
Section 4: Sign out and profile
Provide a link to sign out, plus the user's information (avatar and first and last name).

Visibility and feature flags
Because this project contains the same code Swan uses for all frontend and no-code instances, feature flags are often introduced. Feature flags make the frontend no-code experience more flexible and have no impact on the API.
canAddNewMembers: toggles the New button on the Members pagecanViewMembers: toggles the Members pagecanViewAccountDetails: toggles the Account pagecanViewAccountStatement: toggles the “Account statements” button on the History pagecanOrderVirtualCards: toggles the “Add card” button on the Cards & Members pagescanOrderPhysicalCards: filters the offered card products on the Cards pagecanInitiatePaymentsToNewBeneficiaries: toggles the New button on the Transfers pagecanViewPaymentList: toggles the Transfers pagecanManageVirtualIbans: toggles the New button in the Virtual IBANs page
Retrieve information about current feature flags with the API:
fragment WebBanking on ProjectInfo {
webBankingSettings {
canAddNewMembers
canViewMembers
canViewAccountDetails
canViewAccountStatement
canOrderVirtualCards
canOrderPhysicalCards
canInitiatePaymentsToNewBeneficiaries
canViewPaymentList
canManageVirtualIbans
}
}